Overview
As a lead content designer / UX writer at Amazon and Facebook (Meta), I was responsible
for content governance – processes, guidelines, and frameworks to ensure consistent
creation, management, and maintenance of content.
I focused on:
I created style guides, content guidelines and best practices in digital form for both teams.
Impact: more efficient, consistent and impactful creation of content
for content governance – processes, guidelines, and frameworks to ensure consistent
creation, management, and maintenance of content.
I focused on:
- establishing standards & guidelines for content creation
- ensuring content quality and consistency,
- providing ongoing oversight and maintenance of content through its lifecycle
I created style guides, content guidelines and best practices in digital form for both teams.
Impact: more efficient, consistent and impactful creation of content
Situation
A website re-design at Amazon (Ivy) and a newly launched app at Meta (Facebook View),
each required content governance.
For both Amazon and Meta, the motivation was to set standards, guidelines, style guides
and best practices to ensure content quality and consistency.
each required content governance.
For both Amazon and Meta, the motivation was to set standards, guidelines, style guides
and best practices to ensure content quality and consistency.
Action
I identified the users and needs for my work.
Users: content designers, product designers, engineers.
User need:
My content strategy for the standards:
Users: content designers, product designers, engineers.
User need:
- clear guidelines
- helpful standards
- best practices
- easy digital reference
My content strategy for the standards:
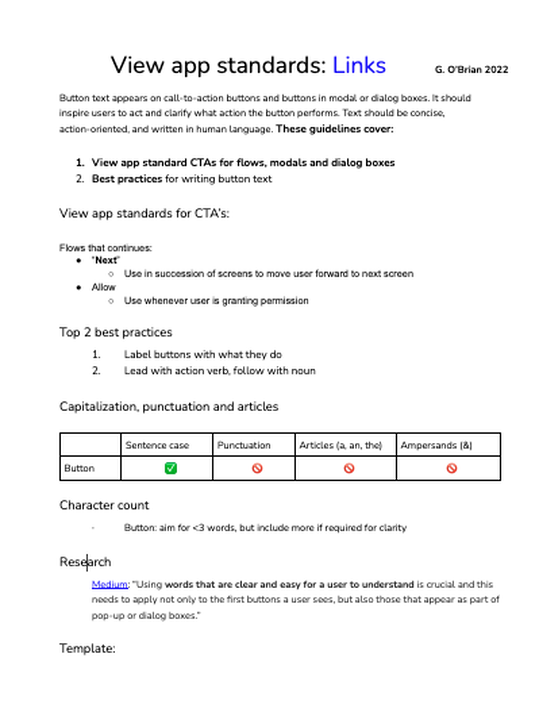
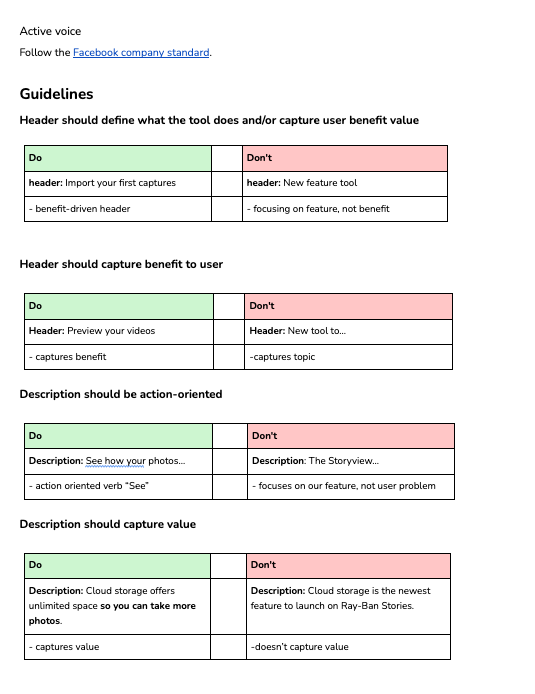
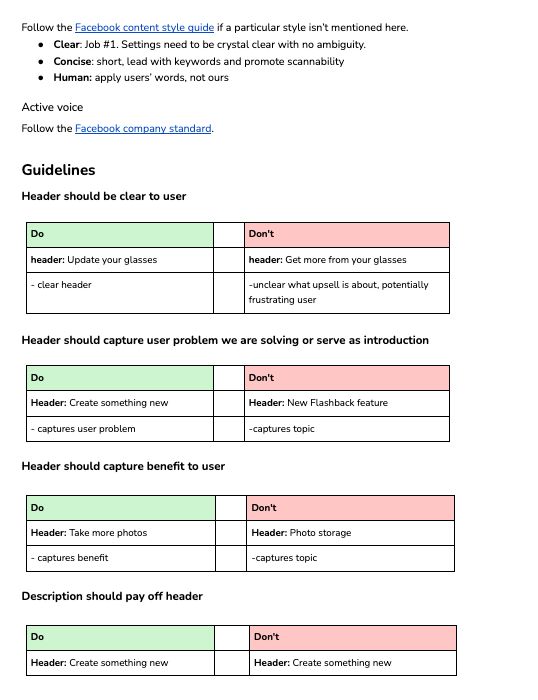
- Lead with top 2 best practices
- Visualize guideline
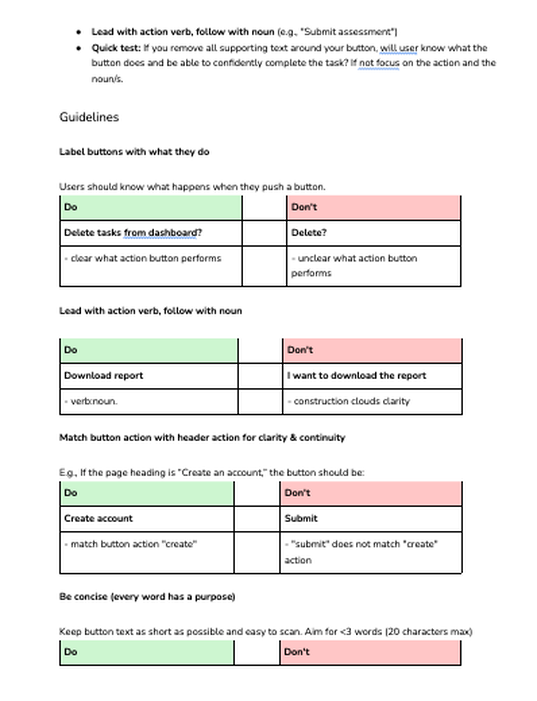
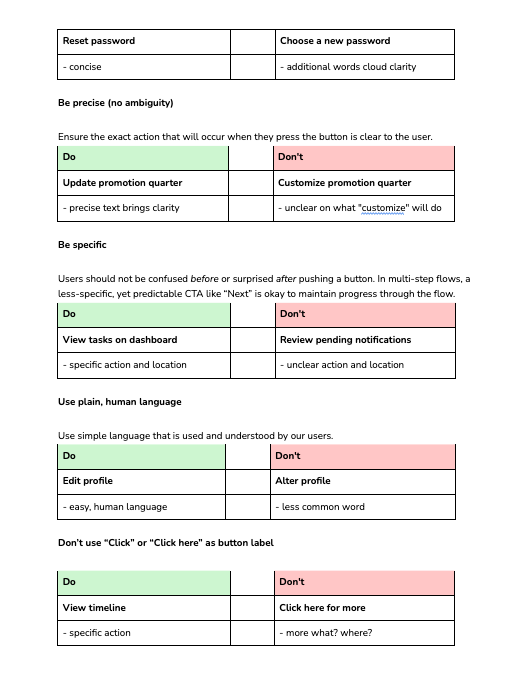
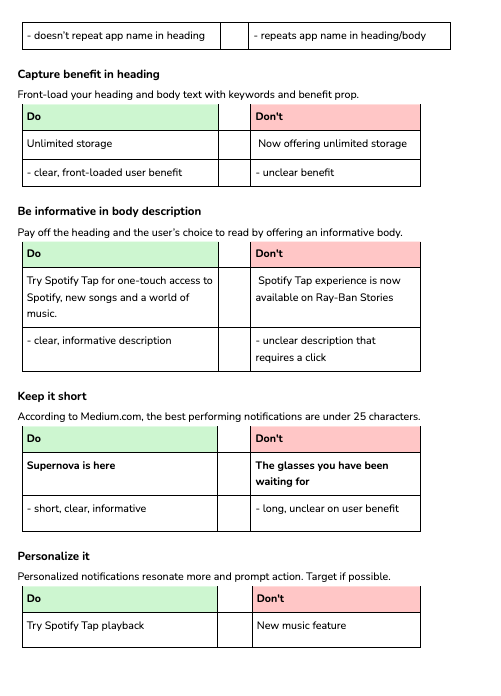
- Lever "Do / Don't" to exemplify and serve as quick reference
- Offer templates
Brand and voice
The Ray-Ban Stories brand is about the excitement and aspiration of new wearables technology.
The voice communicates a personality and values that represent this aspiration.
The tone is how we communicate, the emotion, attitude, and confidence of our message.
Well-crafted UX writing captures the brand, voice and tone together in clear, crisp messaging.
I do this by focusing my writing on two levels to answer "what can these glasses do for you."
When I get it right, the user feels both in the same moment, like:
"Never break your rhythm
Pause your song, take a photo, or record a video with a single touch"
The voice communicates a personality and values that represent this aspiration.
The tone is how we communicate, the emotion, attitude, and confidence of our message.
Well-crafted UX writing captures the brand, voice and tone together in clear, crisp messaging.
I do this by focusing my writing on two levels to answer "what can these glasses do for you."
- The first focuses on concrete aspirations like "listen, capture, and share," capabilities of the glasses.
- The second focuses on amorphous aspirations like "never break your rhythm," the possibility these capabilities offer.
When I get it right, the user feels both in the same moment, like:
"Never break your rhythm
Pause your song, take a photo, or record a video with a single touch"
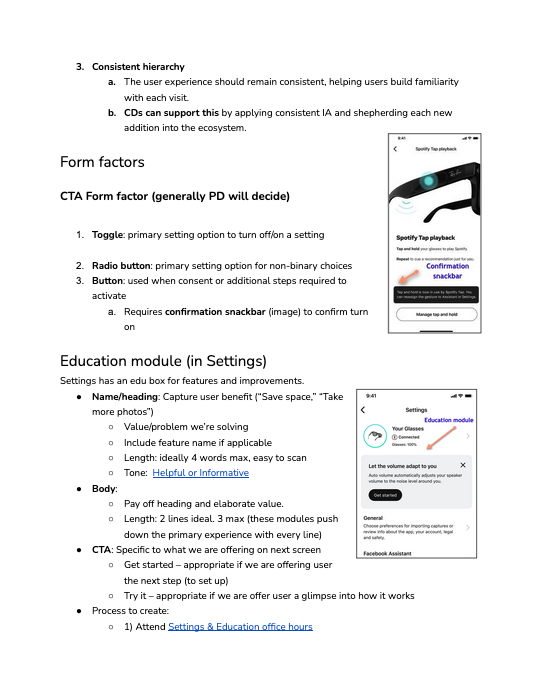
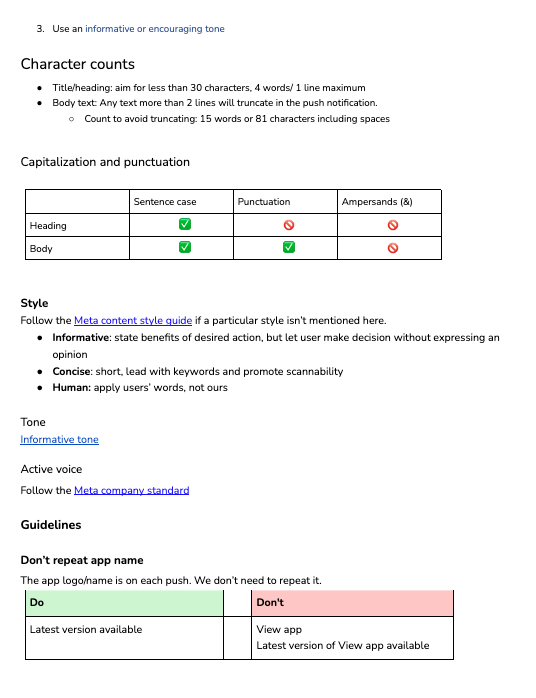
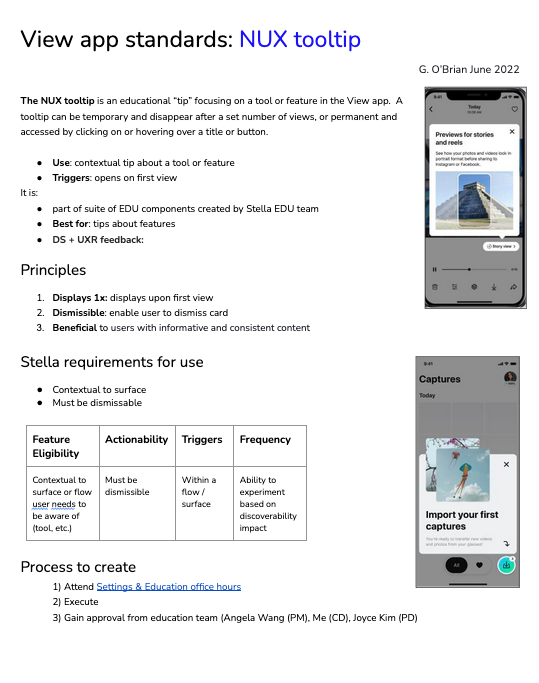
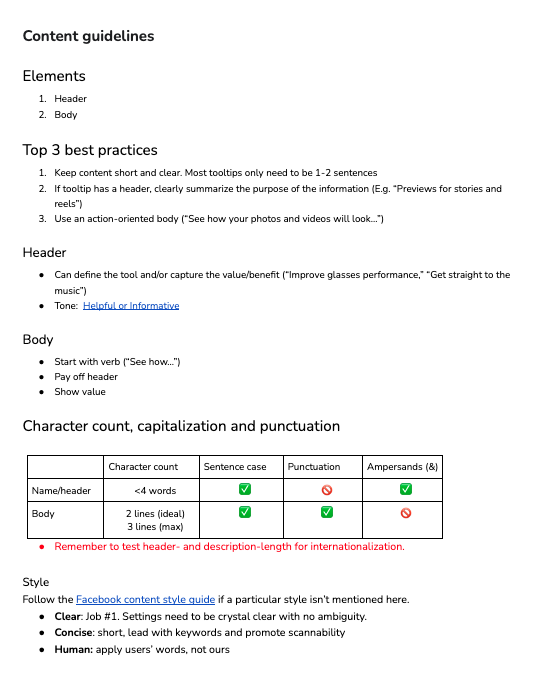
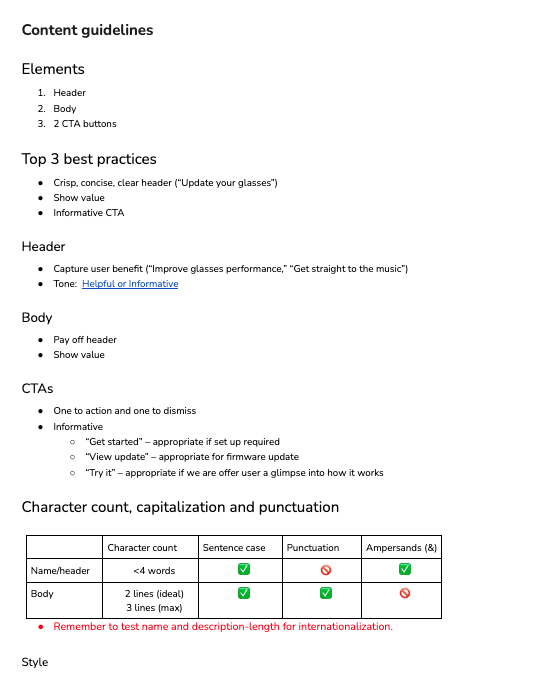
Component-level Guidelines & Best Practices
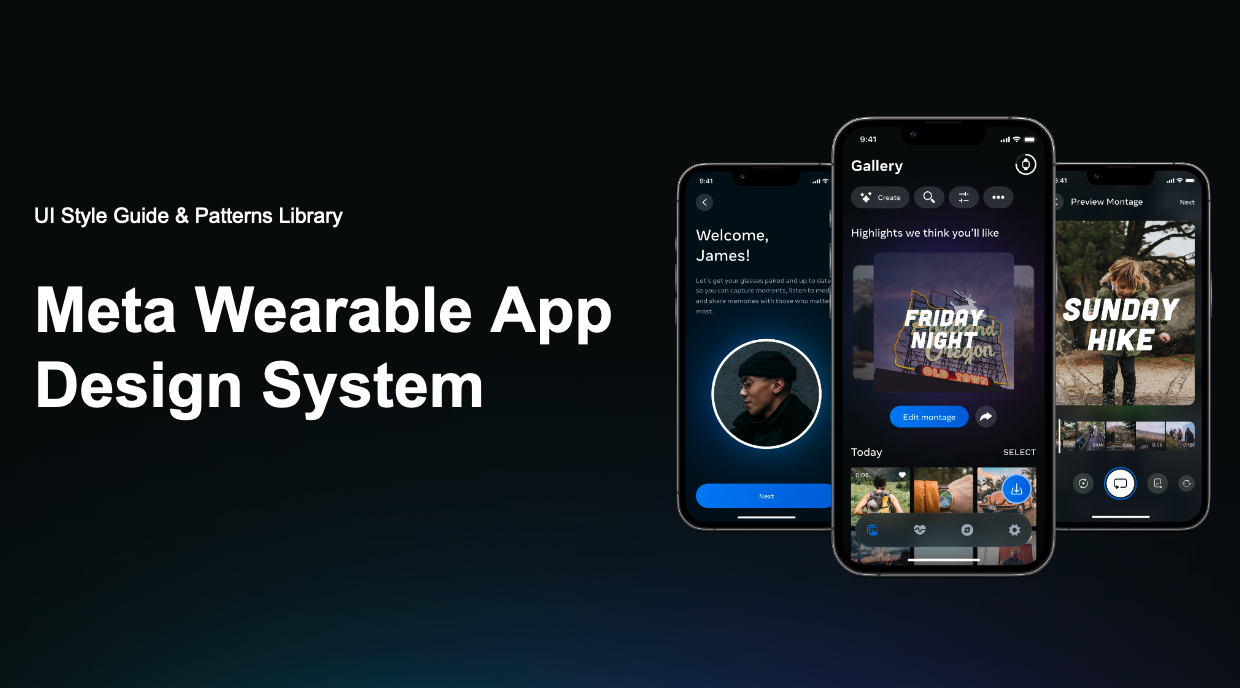
Design System
Results
After launching digital content governance in the form of standards, guidelines, best practices,
and a design system (+ a content design toolkit), the result was:
and a design system (+ a content design toolkit), the result was:
- more efficient content creation
- improved impact (results and data)
- consistency of content across the ecosystem