Re-imagining Content Filters
User Need 1. Find Disney experiences (rides, shows, dining, etc.)
2. Discover 300+ offerings on long listings pages 3. Identify relevant experiences |
Product Need1. Increase discovery of Park experiences
2. Drive filter usage to aid discovery 3. Simplify filters 4. Create intuitive filter logic |
Strategy
1. Leverage UX research to clarify users needs and requirements
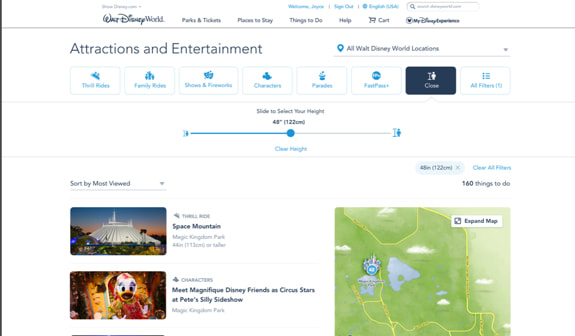
2. Elevate most-used "feature filters" to highly visible placement at top of list pages to engage users 3. Engaging user-focused UX writing 4. Intuitive filters driving usage and conversion 5. Simplified filter logic |
Content design at Disney is user-oriented, leveraging UX research, UX design and data & analytics to understand user needs and requirements...
to shape strategies that align user needs with business goals.
Our work led to a 12% increase in filter usage, amounting to
millions of improved searches.
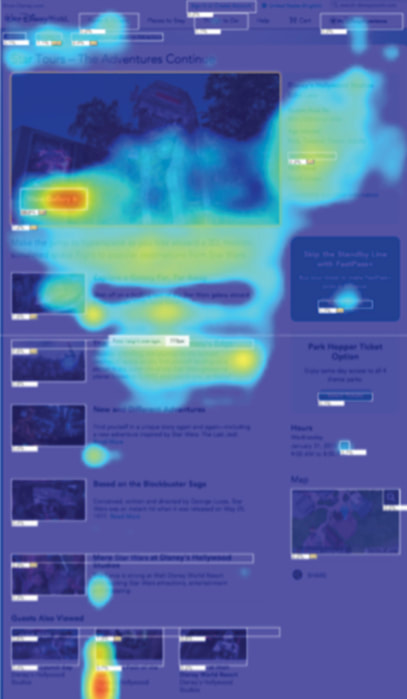
Filter Engagement
PROCESS
- UX Research -- we started with research to investigate users and to produce data and insights to formulate requirements from users
- Discover - current filter metrics, stakeholder interviews, competitive analysis, best practices
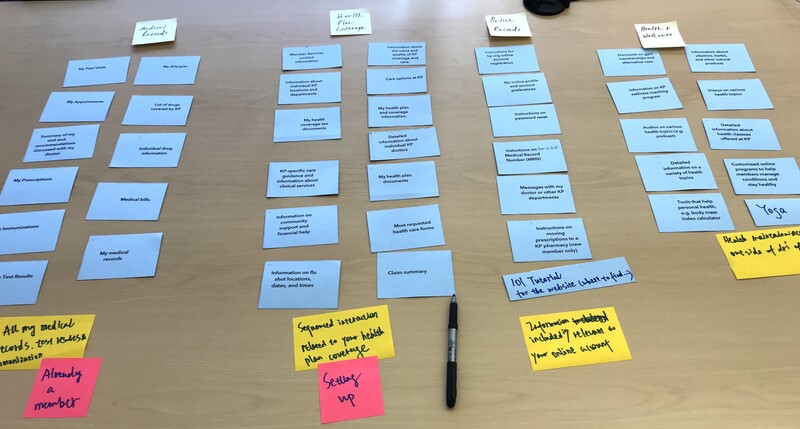
- Explore - card sorting, persona building, writing user stories, journey mapping
- Test - qualitative user testing, interviewing diverse users, stakeholder analysis
- Listen - search log analysis, feedback review, user forum data, user testing feedback
- User Personas / Use Cases
- Identify the various users or use cases that will interact with our filters
- Sketch "personas" to more readily design content for each type
- Agree on primary persona (if exists) to design to
- Content Identification
- Content Inventory to identifying what we have
- Content Usage Analysis to identify what content users are leveraging
- Identifying New Content to sketch scope
- Content Hierarchy to structure content by weight and need
- Ideation
- Collaborative White Boarding - with product and broader design team
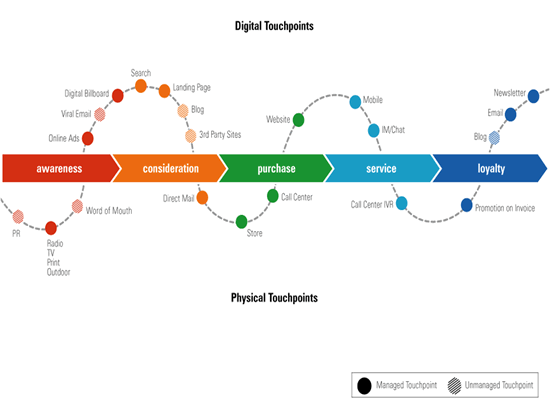
- Customer Journey Map - create a diagram that outlines the broader journey through the content and where filters fits in
- User Flow - create a chart outlining the steps user must take to reach their goals
- Content maps/models
- Mapping content to placement on page or within experience
- Content modeling for repetitive usage across sites / CMS
RESULTS
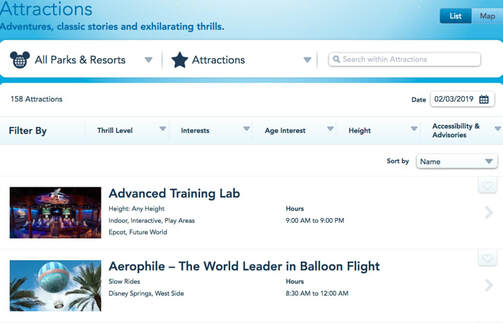
Before: After:
Before: After:
PROJECT POV
A win for the user experience is a win for content design, and this is one of them!
In addition to focusing on crafting and developing useful and usable content and messaging,
content design at Disney is responsible for tools users leverages to interact with content,
including filters, navigation, search metadata, etc.
We augmented years of user data with new UX research and testing feedback to lead
this entire project. The project also gave us a chance to deeply rethink (and simplify) our filter logic, increasing
filter engagement by making it easier for users to understand how our filters work.
An added bonus of this work, was our ability to leverage our "feature filters" (the large filters at
the top of our list pages) to highlight offerings our data show is most popular with users.
Metrics/data:
A win for the user experience is a win for content design, and this is one of them!
In addition to focusing on crafting and developing useful and usable content and messaging,
content design at Disney is responsible for tools users leverages to interact with content,
including filters, navigation, search metadata, etc.
We augmented years of user data with new UX research and testing feedback to lead
this entire project. The project also gave us a chance to deeply rethink (and simplify) our filter logic, increasing
filter engagement by making it easier for users to understand how our filters work.
An added bonus of this work, was our ability to leverage our "feature filters" (the large filters at
the top of our list pages) to highlight offerings our data show is most popular with users.
Metrics/data:
- increased filter usage
- increased funneling (and conversion) as a result
- increase page views of pages formerly lower on our list pages
- positive user feedback