Overview
In this project, I advocated for a new approach to consent screens,
leveraging data, consensus building, and rigorous, detailed writing
to forge a new standard now used across Meta.
leveraging data, consensus building, and rigorous, detailed writing
to forge a new standard now used across Meta.
Situation
It was 2022 and Meta had just launched its first wearable (Ray-Ban Stories smartglasses)
and supporting companion app (Facebook View). To drive improvements, engineering
wanted more telemetry data from users and requested updates to an existing consent screen.
However, to gain app telemetry data, users must explicitly consent to sharing their data.
on a "consent screen" in the app.
Project request: optimize existing consent screen to get more opt-ins.
and supporting companion app (Facebook View). To drive improvements, engineering
wanted more telemetry data from users and requested updates to an existing consent screen.
However, to gain app telemetry data, users must explicitly consent to sharing their data.
on a "consent screen" in the app.
Project request: optimize existing consent screen to get more opt-ins.
Obstacle #1: Project came with a prescribed solution to:
Action:
Obstacle #2: Vocal product lead with experience "streamlining consents for more opt-ins"
Action:
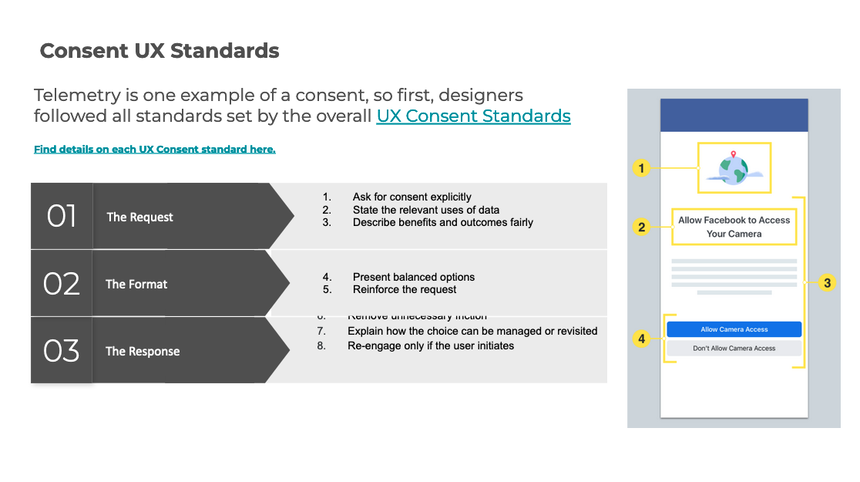
- reduce existing consent screen text by 50%
- use generic (and potentially misleading) headline "Improve device performance?"
- change CTA from "Agree / Disagree" to "Okay / Ask me later."
Action:
- Collaborate with product design to review requested updates
- Flag concern: integrity of screen at risk because:
- Data sharing requests require clarity, not obscurity
- Trust is difficult to build
- Users already felt bias against Meta
Obstacle #2: Vocal product lead with experience "streamlining consents for more opt-ins"
Action:
- Meet with product lead privately to understand his POV.
- Requested data and insights
Action
I partnered with my product design partner to:
We agreed to challenge product's proposed solution.
Steps:
Research results suggested users wanted more transparency on consent screens.
Obstacle #3: Product did not want more transparency openly arguing that
more clarity would decrease consents on the screen
We met with product to clarify their position. Product thought more users would
opt-in to share telemetry data with less words and "less intense" button text.
Action:
- disassemble current consent screen into parts in Figma
- understand user behavior on consent screens.
We agreed to challenge product's proposed solution.
Steps:
- Clarify goals
- Pull research
- Break down experience into parts
- Review mental models for opt-ins
- Partner with PD to shape alternatives
Research results suggested users wanted more transparency on consent screens.
Obstacle #3: Product did not want more transparency openly arguing that
more clarity would decrease consents on the screen
We met with product to clarify their position. Product thought more users would
opt-in to share telemetry data with less words and "less intense" button text.
Action:
- The designer and I proposed testing two variants
- Variant #1: Less content
- Variant #2: More content & full transparency (to engender trust)
- Success metrics: Percent opt-ins
Process
I used my standard process on this work.
I used my standard process on this work.
- Understand the user, needs, and context (Empathize)–user-research, persona, interviews
- Define the problem / user need (Define)–write out the need and share for feedback
- Validate need through research
- Ideate solutions with product designer to explore solutions and flows. (Ideate)–leverage strengths of words and images
- Refine content, text, and imagery
- Prototype experience to share for feedback
- Test prototype in usability testing (Test)
- Deliver final content and documentation

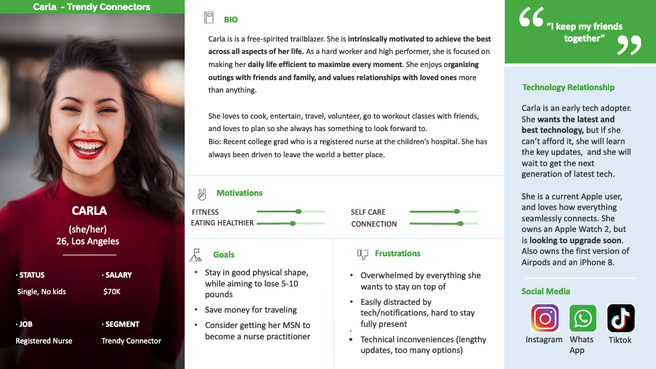
The user
We used existing personas.
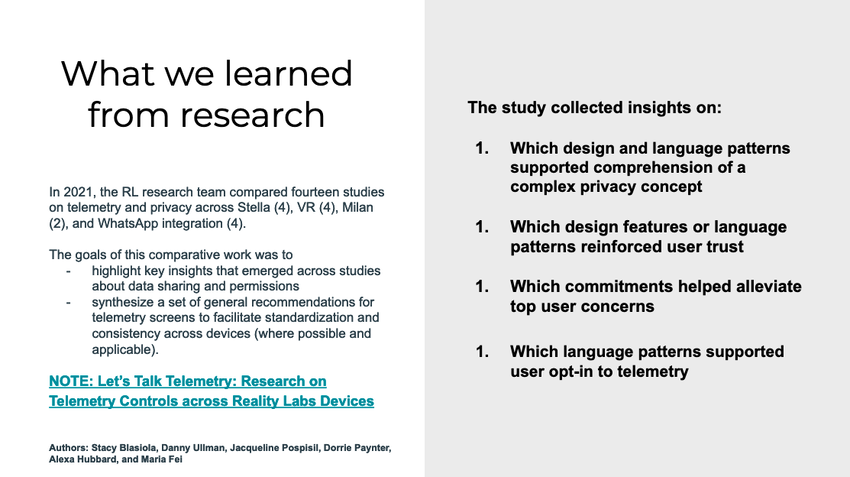
Research
I partnered with UX research to pull data
I partnered with engineering to pull heat maps
Mental models
I partnered with product design to understand how users approach consent screens
Problem statement: How do we improve telemetry opt-ins without compromising screen integrity?
We used existing personas.
Research
I partnered with UX research to pull data
I partnered with engineering to pull heat maps
Mental models
I partnered with product design to understand how users approach consent screens
Problem statement: How do we improve telemetry opt-ins without compromising screen integrity?
Ideate
The PD and I used the research and mental models to identify the parts of an ideal consent.
Ideal elements
User testing
We tested with users both inside and outside of the company.
Obstacle #4: Opposition to proposed 2-screen consent (pre-consent & consent)
Action:
The PD and I used the research and mental models to identify the parts of an ideal consent.
Ideal elements
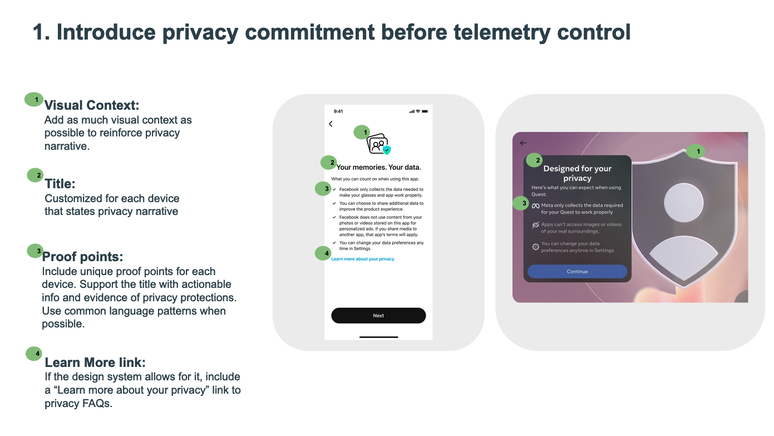
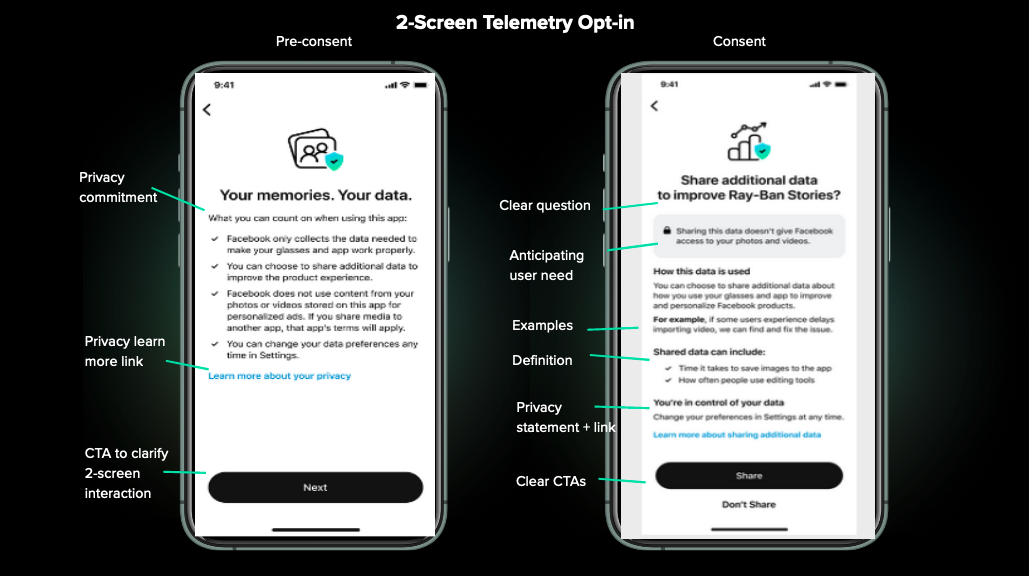
- Privacy commitment
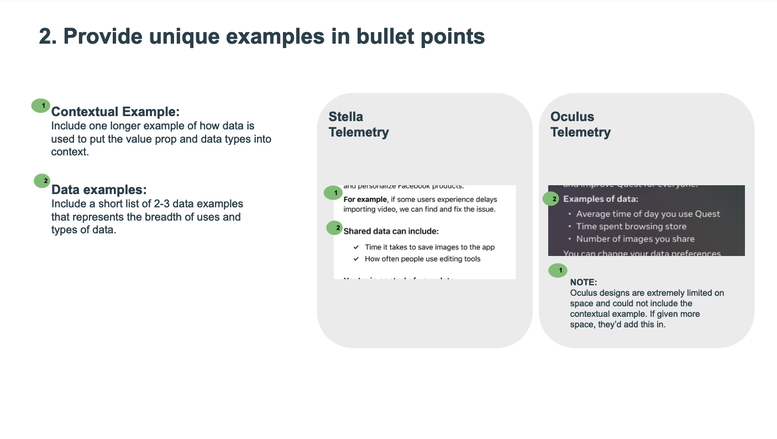
- Examples
- Clear language
- Clarity on how data used
- An additional pre-prompt screen to build trust
- Link to details
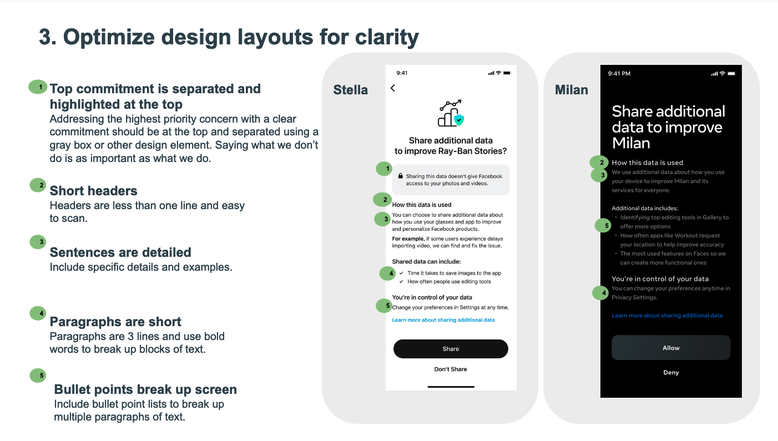
- Scannable
User testing
We tested with users both inside and outside of the company.
- Initial testing showed that users responded well to the additional elements on the 2-screen consent
- We continued iterating and testing
Obstacle #4: Opposition to proposed 2-screen consent (pre-consent & consent)
Action:
- Use research and data
- Create a deck to clearly show the benefits of the new elements we proposed

Prototype
Product design and I created 15+ prototypes for reviews and testing.
Testing
We tested multiple variants over 3 testing intervals with live users who liked:
Feedback
Product design and I created a deck focusing on our research, data and user testing results.
We shared the deck with multiple teams for feedback. Eventually our cross functional team presented it to
leadership who approved the new screens below.
We tested multiple variants over 3 testing intervals with live users who liked:
- Clarity of the new screens.
- Examples and definitions
- Testimony: "I would be more likely to opt in to sharing with more understanding of how will and won't be used."
Feedback
Product design and I created a deck focusing on our research, data and user testing results.
We shared the deck with multiple teams for feedback. Eventually our cross functional team presented it to
leadership who approved the new screens below.
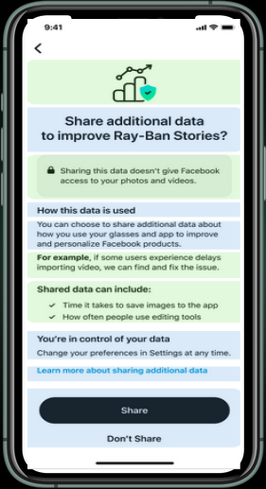
Final screens
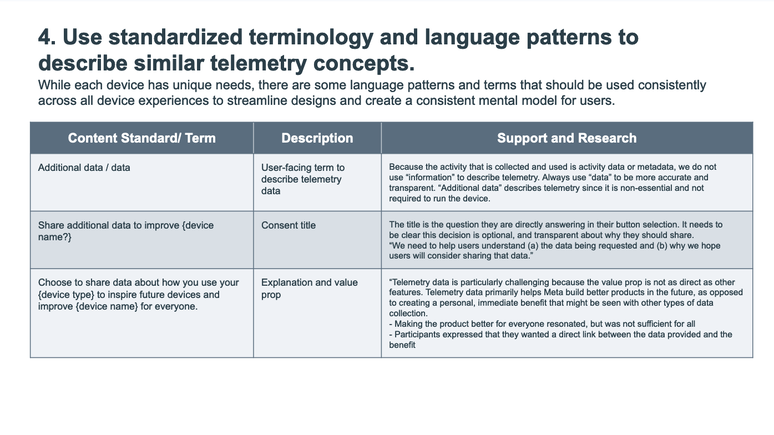
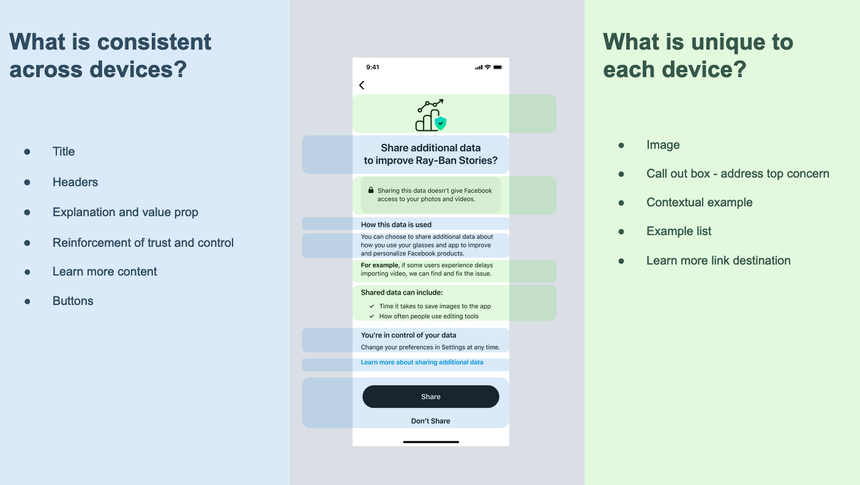
Creating standards
Multiple teams, including Oculus, reached out to us after hearing the positive
results of the testing.
I partnered with the privacy team to create standards for other teams to use.
Multiple teams, including Oculus, reached out to us after hearing the positive
results of the testing.
I partnered with the privacy team to create standards for other teams to use.

Results + what I learned
- Users preferred transparency and access to more info (even if they didn't use it)
- 6% increase in opt-ins as measured by total opt-ins for next 6 months
This project required a rigorous process and refined microcopy (every word counted).
The project made me a strong leader because it required diplomacy, consensus driving with data,
and the conviction to stick with your guns (as my dad would say!).