Overview
This project focuses the brand voice and strategy to launch a new feature.
Situation
A year into the launch of Ray-Ban Stories smartglasses, user research revealed a big surprise.
The primary use case was shifting from photography to music. Our team partnered with Spotify
to launch a new feature offering instant access to Spotify – Spotify Tap.
The primary use case was shifting from photography to music. Our team partnered with Spotify
to launch a new feature offering instant access to Spotify – Spotify Tap.
Task
My job was to strategize feature awareness and write all UX text.
- what content we need
- where to surface it
- how the user finds it
Action
My team included:
I started by identifying the user problem (users wanted more music access on their smartglasses)
and shaped a user persona, then shared them with the cross-functional team and stakeholders for confirmation.
I partnered with UX research to compile the existing research ("what we know") and identify new research needed ("what we need to know").
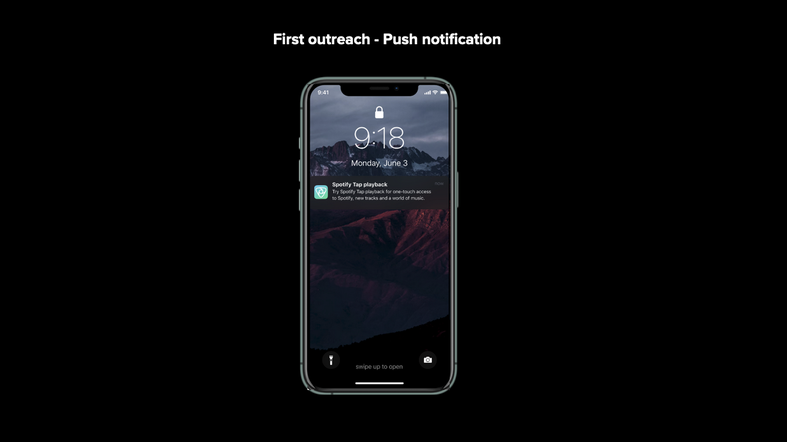
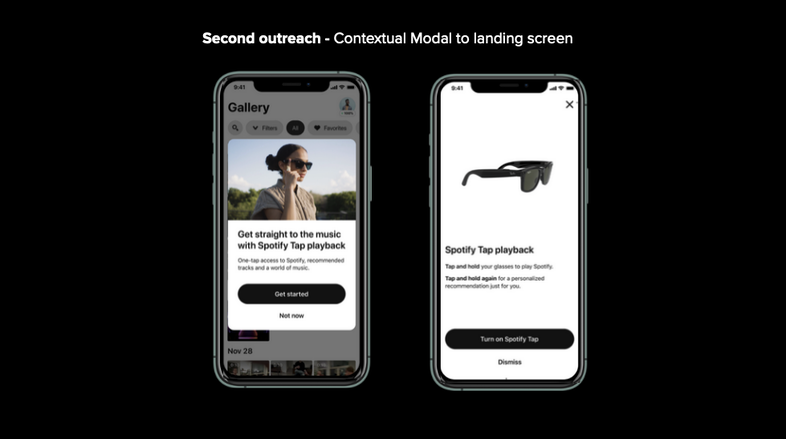
My content strategy focused on a tiered succession of awareness/education messaging:
Iterate & Test
Partnering with product design, we created prototypes in Figma and shared with users and stakeholders for feedback.
- Content designer (me)
- Product designer
- UX Researcher
- Product manager
- Lead engineer
I started by identifying the user problem (users wanted more music access on their smartglasses)
and shaped a user persona, then shared them with the cross-functional team and stakeholders for confirmation.
I partnered with UX research to compile the existing research ("what we know") and identify new research needed ("what we need to know").
My content strategy focused on a tiered succession of awareness/education messaging:
- Push notification
- Modal on organic app entry (if don’t action push)
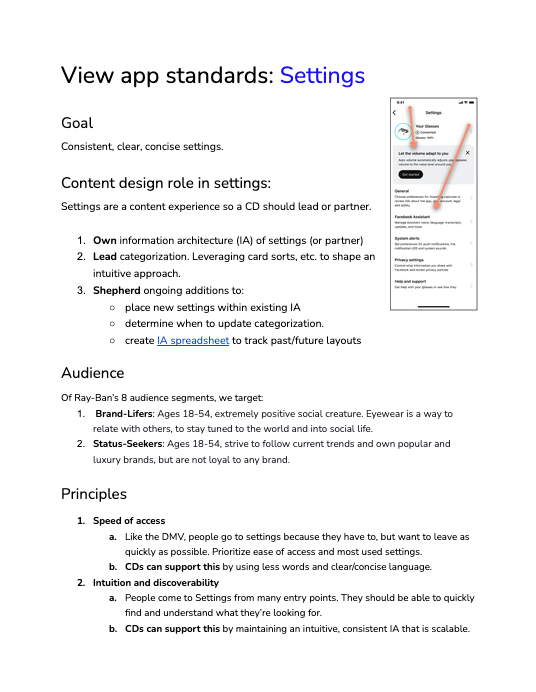
- Education card in Settings (if don’t action push or modal)
Iterate & Test
Partnering with product design, we created prototypes in Figma and shared with users and stakeholders for feedback.
Brand and voice
The Ray-Ban Stories brand is about the excitement and aspiration of new wearables technology.
The voice communicates a personality and values that represent this aspiration.
The tone is how we communicate, the emotion, attitude, and confidence of our message.
Well-crafted UX writing captures the brand, voice and tone together in clear, crisp messaging.
I do this by focusing my writing on two levels to answer "what can these glasses do for you."
When I get it right, the user feels both in the same moment, like:
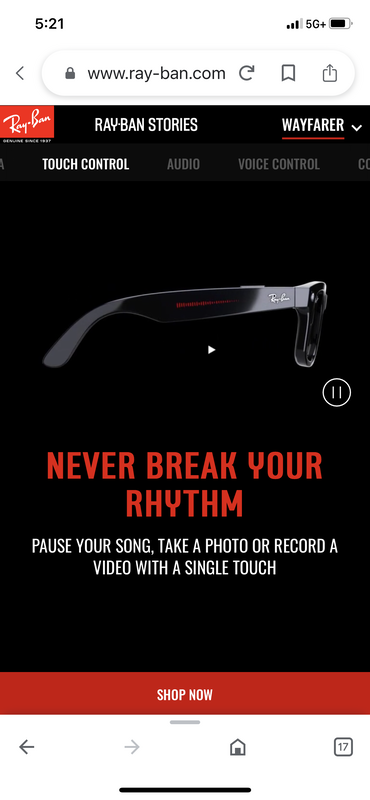
"Never break your rhythm
Pause your song, take a photo, or record a video with a single touch"
The voice communicates a personality and values that represent this aspiration.
The tone is how we communicate, the emotion, attitude, and confidence of our message.
Well-crafted UX writing captures the brand, voice and tone together in clear, crisp messaging.
I do this by focusing my writing on two levels to answer "what can these glasses do for you."
- The first focuses on concrete aspirations like "listen, capture, and share," capabilities of the glasses.
- The second focuses on amorphous aspirations like "never break your rhythm," the possibility these capabilities offer.
When I get it right, the user feels both in the same moment, like:
"Never break your rhythm
Pause your song, take a photo, or record a video with a single touch"
Feature awareness on Ray-Ban.com
Results
Strong launch and results
- 42% of users interacted with the awareness campaign
- 28% of users converted
- 22% of users purchased a subscription with Spotify